
Redesign netLex Website
Mobile and Desktop
My role
Visual Design, Wireframing, Prototyping (mobile and desktop), UX/UI Design, Design Leadership and Collaboration
Team members
Ramon Guerra, Tatiana Sousa, Luiz Anacleto, Giuliana Rezende)
Tools
Figma, Illustrator
As the sole designer throughout the entire process, I was responsible for transforming the initial vision into a tangible digital experience. I led the design process from ideation to execution, creating wireframes and high-fidelity prototypes to ensure a seamless and visually compelling user experience.
Of course, this project wouldn’t have been possible without the incredible collaboration of talented professionals like Ramon Guerra (Head of Netlex Marketing), Tatiana Sousa (Developer), Luiz Anacleto (Developer), and Giuliana Rezende (Writer), whose expertise helped bring the website to life.
Challenge
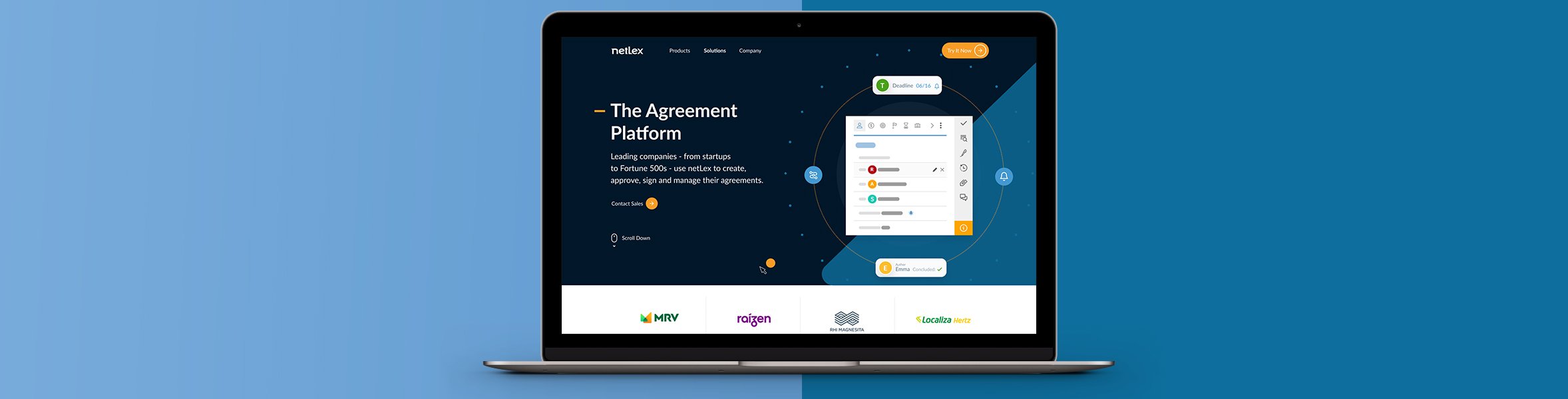
As a Contract Lifecycle Management (CLM) company, netLex set out to elevate its digital presence and attract new leads. While the previous website had fulfilled its role for years, it no longer represented the company’s growth, innovation, or evolving values.

General Guidelines
Fast and responsive.
Compelling and attractive.
Multi-language support, preferably English first.
Product-led growth (PLG) oriented.
Revitalize the company's visual identity.
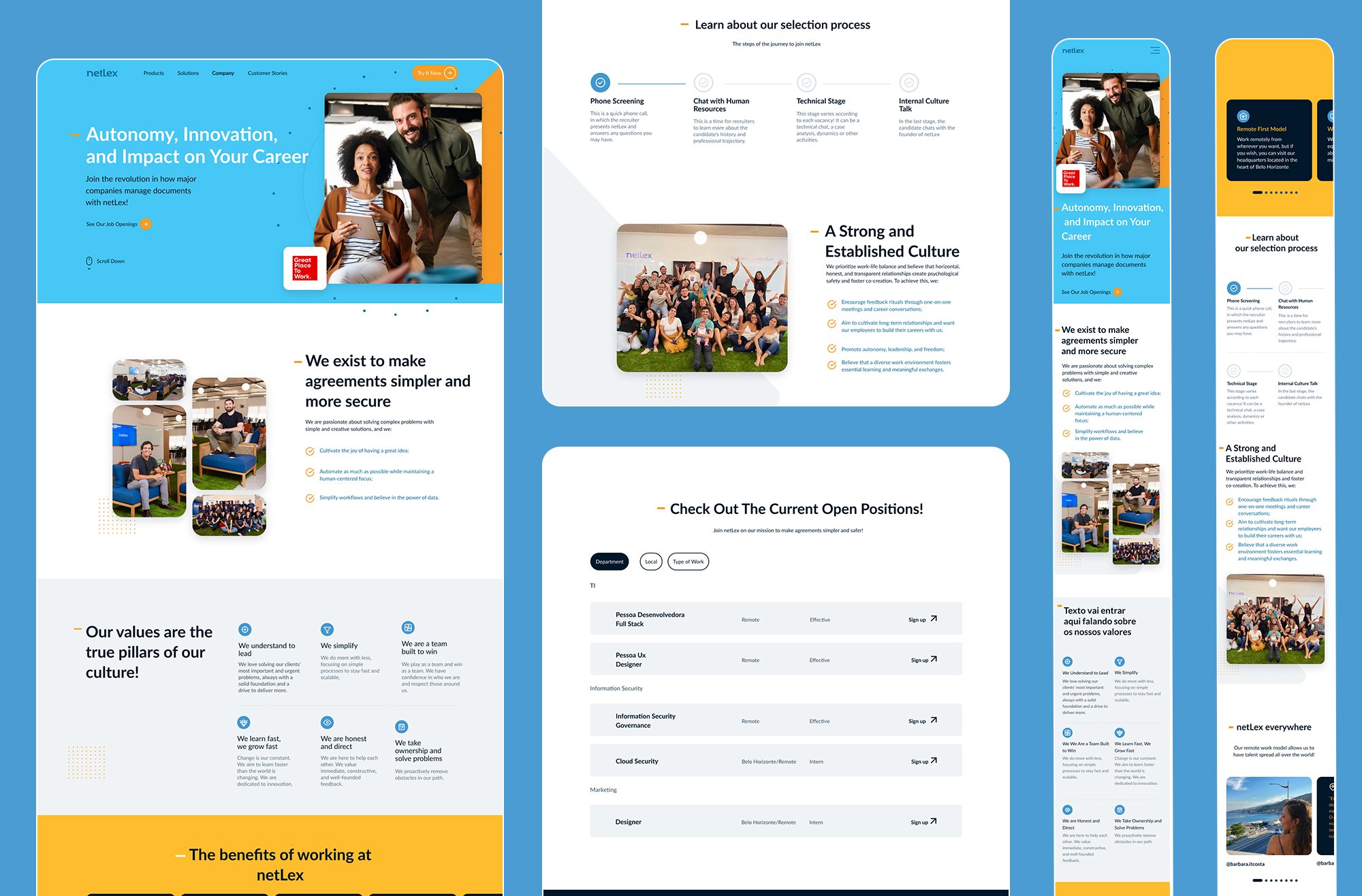
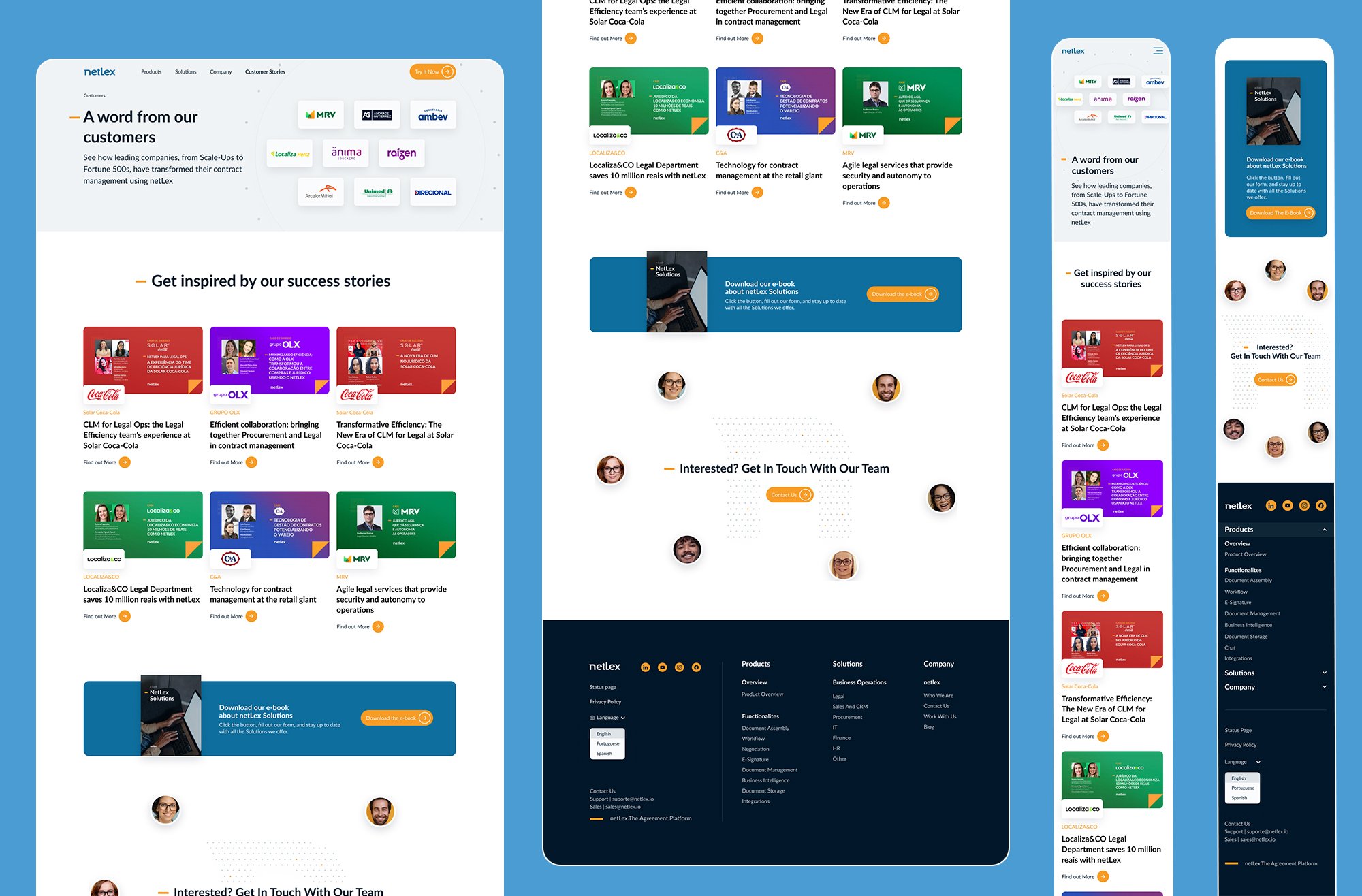
Desktop
The page redesign brought a strategic approach with several important additions. A tab dedicated to nelLex's latest solutions was created, as well as a section with customer testimonials and a careers page. Additionally, clearer lead capture forms were introduced, resulting in a positive reception in the CLM (Contract Lifecycle Management) market.




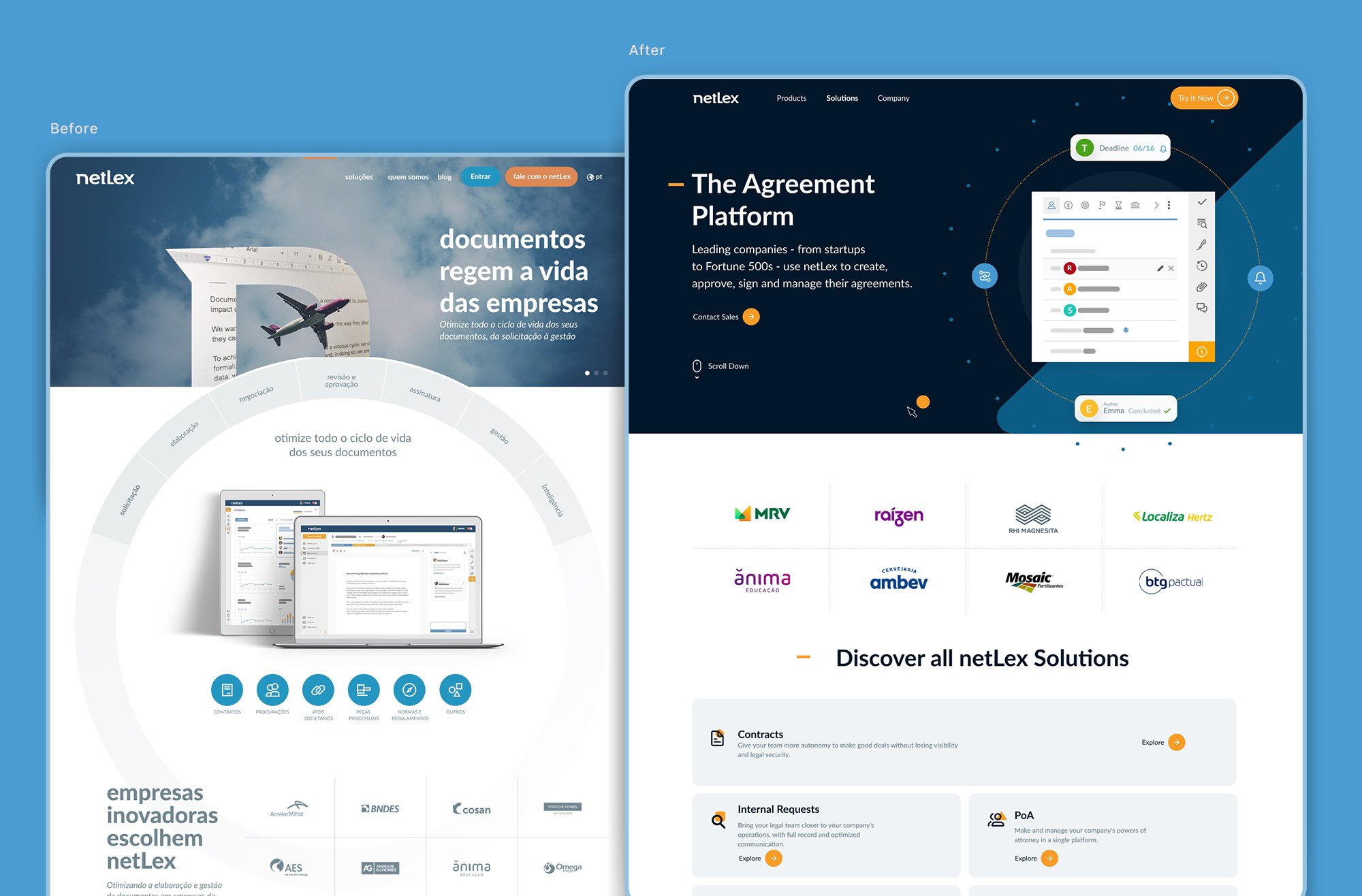
Mobile
Every page was designed with a mobile-first approach. If something didn’t work well on mobile, we reworked it until it made sense for the mobile experience.

Learnings
End-to-End Design Ownership – Leading the entire process, from architecture to high-fidelity prototypes, strengthened my ability to manage complex projects independently.
Mobile-First Thinking – Prioritizing mobile usability ensured a seamless experience across all devices, reinforcing the importance of adaptability in design.
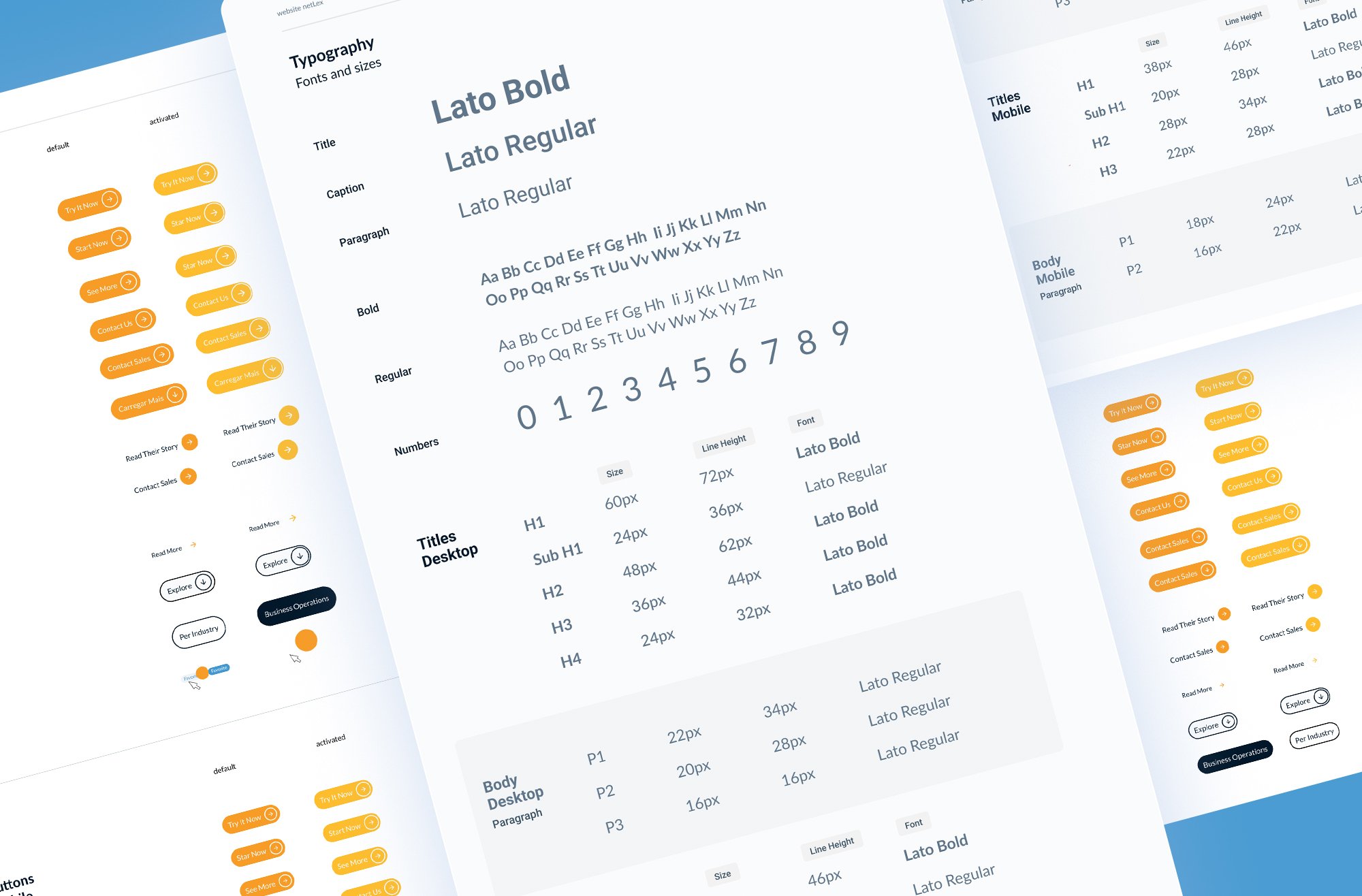
Building a Cohesive Visual Identity – The new website played a key role in revitalizing netLex’s brand, demonstrating the impact of a strong design system.
Deep Dive into Accessibility – While redesigning the blog, I had to study and apply WCAG guidelines to ensure an inclusive experience for all users. This process reinforced the importance of making digital content accessible to people with disabilities.